Model
یک پوشه جدید با نام Models ایجاد کنید و یک کلاس با نام TasksModel.cs در آن قراردهید و کد های زیر را در آن جایگزین کنید.
ادامه مطلب...
 Silverlight ،
MVVM ،
Expression Blend ،
Silverlight ،
MVVM ،
Expression Blend ،
پروژه Silverlight

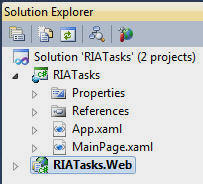
حالا بریم سراغ پروژه RIATasks در قسمت Silverlight. ابتدا نیاز هست که یک reference از پروژه Silverlight به web service ای که درست کردیم ایجاد کنیم.
سپس باید یک Model برای فراخوانی وب سرویس ایجاد کنیم و همچنین یک کلاس پشتیبان ICommand ایجاد خواهیم کرد که به این اجازه رو می دهد که به آسانی رویدادها را در View Model بالا بیاوریم.
ادامه مطلب...
 Silverlight ،
MVVM ،
Expression Blend ،
Silverlight ،
MVVM ،
Expression Blend ،
ایجاد Data Layer
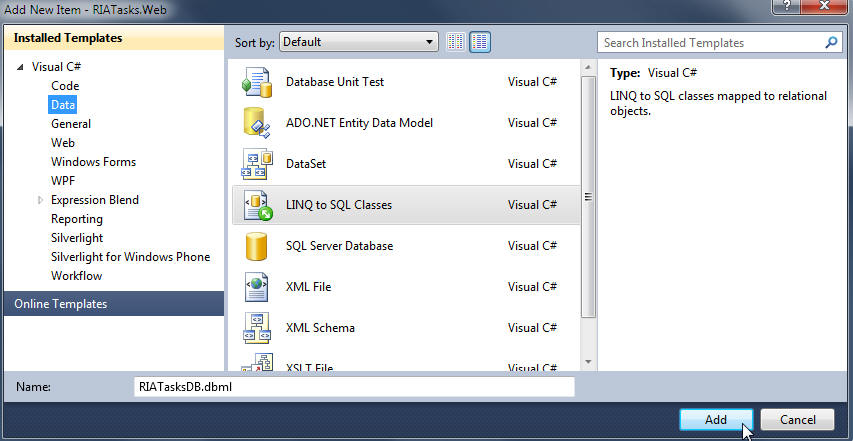
یک کلاس از نوع Linq to SQL به سایت RIATasks.Web تحت عنوان RIATasksDB.dbml اضافه کنید.
نکته: شما می توانید از Entity Framework به جای Linq to SQL ( یا هر نوع تکنولوژی دیگری که به Data دسترسی دارد) استفاده کنید. دلیل انتخاب Linq to SQL در این پروژه سهولت ایجاد تنظیمات آن می باشد.
ادامه مطلب...
 Silverlight ،
MVVM ،
Expression Blend ،
Silverlight ،
MVVM ،
Expression Blend ،
ساخت برنامه
شما برای ایجاد برنامه به نرم افزارهای زیر احتیاج دارید:

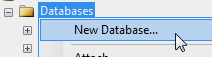
یک دیتابیس جدید تحت RIATasks ایجاد کنید.

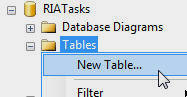
با استفاده از اسکریپت زیر جدولی با نام Tasks ایجاد کنید:
ادامه مطلب...
 Silverlight ،
MVVM ،
Expression Blend ،
Silverlight ،
MVVM ،
Expression Blend ،

دلیل نوشتن این فایل آموزشی این بود که می دیدم دوستان در رابطه با موضوع این مقاله مشکل داشته و منبع مناسبی (حداقل فارسی) برای این موضوع پیدا نمی کردند. دوستان مطمئناً وقت زیادی را برای آموزش Silverlight سپری کرده اند اما همه می دانیم که کتابهای آموزشی به طور مفصل و عملی این روش ها را آموزش نمی دهند و برای آموزش قدم به قدم آن نیز نیاز به زمان زیادی هست. پس ما یک میانبر برای شما ایجاد کرده ایم.
در ضمن در این مقاله روش استفاده از View Model نیز آموزش داده شده است و بنده اعتقاد دارم که استفاده از این روش میزان کد نویسی شما را کاهش می دهد (که احتمالا شما انتظار آن را نداشتید) به بنده اعتماد کنید. اجازه دهید که شروع کنیم:
ادامه مطلب...
 Silverlight ،
MVVM ،
Expression Blend ،
Silverlight ،
MVVM ،
Expression Blend ،
مزایای استفاده از الگوی M-V-VM

 Silverlight ،
MVVM ،
Expression Blend ،
Silverlight ،
MVVM ،
Expression Blend ،
M-V-VM چیست؟
M-V-VM یا Model-View-ViewModel یکی از الگوهای محبوب طراحی رابط کاربر در WPF و Silverlight می باشد که توسط Jhon Gossman از تیم WPF ایجاد شده است و قدرت خود را مدیون توانمندی های BINGING پیشرفته WPF و SILVERLIGHT است. به کمک آن می توان VIEW (یا همان قسمتی از برنامه که کاربر با آن سر و کار دارد) را از کدهای مرتبط با داده ها و منطق برنامه مجزا ساخت. به این صورت در یک تیم افرادی می توانند بر روی VIEW در EXPRESSION BLEND کار کرده و همزمان تعدادی دیگر در VS.NET مشغول تهیه قسمت ViewModel ها باشند.
|
|
|
|
شکل یک - نمایی از قرارگیری و نحوه تعامل لایه های مختلف در یک برنامه با الگوی M-V-VM
 Silverlight ،
MVVM ،
Expression Blend ،
Silverlight ،
MVVM ،
Expression Blend ،
عناوین یادداشتهای وبلاگ
بایگانی
دسته بندی موضوعی