مرتب سازی
مرتب سازی را در انتهای این آموزش قرار داده ایم چون در واقع نیاز به کدنویسی بیشتری دارد. به هر حال در این مورد، View را تغییر چندانی نخواهیم داد (به جز تغییر در انقیاد DataGrid). آنچه نیاز به انجام آن می باشد ایجاد مجموعه ای است که ICollectionView مورد نظر ما را پیاده سازی کند.
به این دلیل نیاز به انجام این کار است که بتوانیم به رویدادهای هدف مجموعه دسترسی داشته باشیم و وقتی کاربری DataGrid را مرتب می کند آنها را کشف کنیم. در حال حاضر، DataGrid مرتب می شود. اما فقط صفحه جاری مرتب می شود. به جای این که اجازه دهیم DataGrid به طور خودکار مرتب سازی را انجام دهد، ما Web Service را فراخوانی کرده و رکوردهای آنرا مرتب می کنیم و سپس صفحه جاری را با داده هایی که عمل مرتب سازی روی آنها انجام شده است نمایش می دهیم.
در اینجا یه تجربه مرتب سازی صحیح را ارائه خواهیم کرد. برای مثال، اگر شما در صفحه دوم باشید و رکورد ها را بر اساس شماره ID مرتب کنید، صفحه دوم از کل مجموعه مرتب شده را مشاهده خواهید کرد.
متد GetRIAComments Web Service تغییر دهید طوری که پارامترهای مرتب سازی را بتوان به آن پاس کرد تا بتوان از آنها برای انجام کوئری به کار برد:
 Silverlight ،
MVVM ،
Expression Blend ،
Silverlight ،
MVVM ،
Expression Blend ،
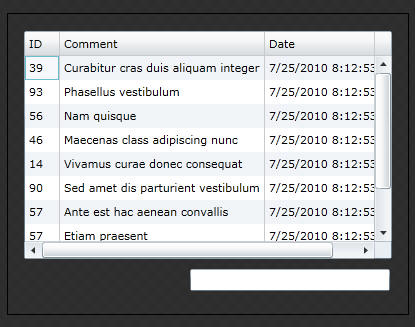
صفحه بندی DataGrid

در حال حاضر، تمامی رکورد ها در یک زمان در DataGrid نمایش داده می شوند. این مسئله در صورت داشتن تعداد رکورد های زیاد ممکن است باعث بروز مشکلاتی شود (برنامه آهسته تر اجرا خواهد شد). به همین منظور صفحه بندی رکوردها را پیاده سازی کرده ایم.
در Web Service، کدهای زیر را با کدهای وب متد GetRIAComments جایگزین کنید:
ادامه مطلب...
 Silverlight ،
MVVM ،
Expression Blend ،
Silverlight ،
MVVM ،
Expression Blend ،
ساخت View

حال قصد تکمیل View را داریم. پروژه را build کرده و سپس آنرا ببندید و فایل MainPage.xaml را در Expression Blend جهت تشخیص Property های جدید باز کنید.
 Silverlight ،
MVVM ،
Expression Blend ،
Silverlight ،
MVVM ،
Expression Blend ،
ویرایش درون خطی
در پروژه این امکان را ایجاد خواهیم کرد که بتوان فیلد Comment را به صورت درون خطی (Inline Editing) ویرایش کرد. در اصل، قبلا این امکان فعال شده است! چون ما گزینه IsReadOnly را در هنگام تعریف ستون Comment فعال نکردیم (به صورت un-checked است). حالا تصمیم داریم که Comment های به روز شده را در دیتابیس ذخیره کنیم.
در ضمن، کاری می کنیم که GetRIAComments در Web Service فقط 25 کاراکتر اول فیلد Comment را نشان دهد. این کار موجب می شود که برنامه سریعتر اجرا شود چون داده های کمتری برای نمایش فراخوانی خواهند شد. وقتی کاربر Comment ی را ویرایش می کند، موجب فراخوانی متد Web Service شده و کل Comment را بر میگرداند و آنرا برای ویرایش در اختیار کاربر قرار می دهد.
همچنین برای اطمینان از این که فقط رکوردی را که از آخرین زمان بازیابی آن تغییری نداشته است، به روزرسانی کنیم، متدی را پیاده سازی خواهیم کرد.
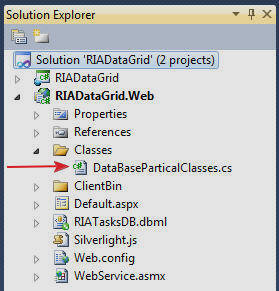
افزودن Errors Property

صفحه Central Silverlight Business Rules Validation نحوه افزودن Errors property به Partial Class یک جدول LINQ to SQL را آموزش داده است.
 Silverlight ،
MVVM ،
Expression Blend ،
Silverlight ،
MVVM ،
Expression Blend ،

در بخش سوم View را ایجاد می کنیم.
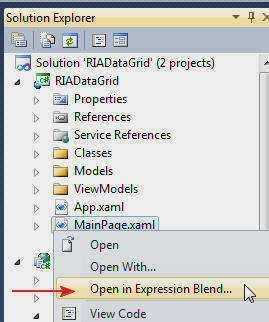
روی فایل MainPage.xaml کلیک راست کرده و روی Open it in Expression Blend کلیک کنید.
ادامه مطلب...
 Silverlight ،
MVVM ،
Expression Blend ،
Silverlight ،
MVVM ،
Expression Blend ،
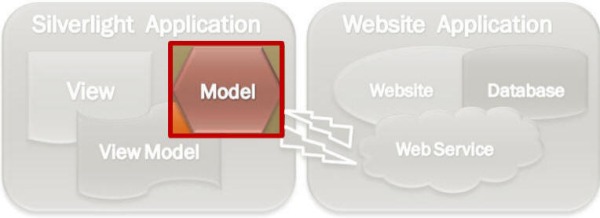
ساخت مدل

به منظور فراخوانی متد موجود در Web Service یک Model در پروژه کاربردی Silverlight ایجاد کنید.
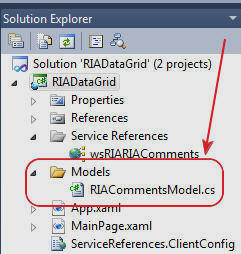
یک پوشه با نام Model ایجاد کرده و یک کلاس تحت عنوان RIACommentsModel.cs که شامل کدهای زیر باشد به آن اضافه کنید.
ادامه مطلب...
 Silverlight ،
MVVM ،
Expression Blend ،
Silverlight ،
MVVM ،
Expression Blend ،
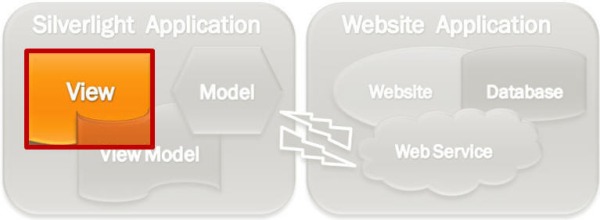
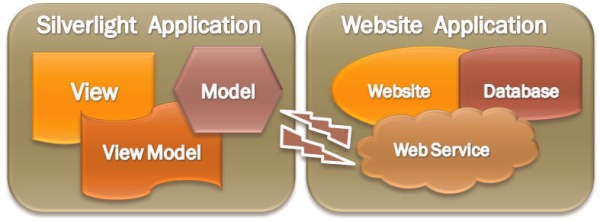
View Model و کنترل Silverlight Datagrid
Silverlight Datagrid کنترلی قدرتمند است که به شما اجازه ویرایش درون خطی (inline editing)، صفحه بندی (paging)، مرتب سازی (sorting) و چینش (جابجایی) مجدد ستونها (drop re-ordering columns) را می دهد. درک چگونگی استفاده از این کنترل با تکنیک های معمول code-behind می تواند چالش برانگیز باشد، اما گاهی اوقات استفاده از این کنترل با استفاده از سبک برنامه نویسی View Model / MVVM بسیار گیج کننده خواهد بود.
در این مثال، در View Model ارجاع مستقیمی به DataGrid نخواهیم داشت. کدهای ارائه شده را می توانید برای هر یک از کنترلهای Collection دیگر مانند ListBox به کار برده و آنها را استفاده کنید.
 Silverlight ،
MVVM ،
Expression Blend ،
Silverlight ،
MVVM ،
Expression Blend ،
وقتی می خواهید کد کمتری داشته باشید از View Model استفاده کنید.
مقید سازی ترکیب شده با INotifyPropertyChanged می تواند شما را از نوشتن کدهای زیاد نجات دهد. استفاده از View Model موجب می شود از ویژگیهای بسیار مفید موجود در Microsoft Expressions Blend بهره مند گردید. View Model همچنین یک الگوی ساده برای پیروی از آن است، بنابراین شما می توانید به سرعت و به راحتی Properties، Collections و ICommands را پیاده سازی کنید.
"کد سفارشی" (کد نویسی) واقعی شما در قسمت "Operations" هایی است که در قسمت View Model وجود دارد. شما می بینید که کد زیادی وجود نداشته و قسمت اعظم آن صرفا جهت فراخوانی Model و تنظیمات Properties در View Model نوشته شده است. در ضمن توجه داشته باشید که وقتی یک شی مانند یک Task به عنوان Task جاری انتخاب می شود، هیچ نیازی نیست که هریک از فیلد های موجود در شی Task تفکیک شود و پردازش هر یک از آنها به طور جداگانه انجام شود. ما کل شی Task را میان Model، View Model و View رد و بدل می کنیم.
این که ما می توانیم Property ها، مانند آنچه که در اشیاء سفارشی مانند Task و Visibility وجود داشت، را در View نمایش دهیم بسیار مفید می باشد و نگرانی نحوه پیاده سازی آنها را به طراحان می سپاریم. با فرض اینکه ما طراح هم باشیم، می توانیم از ویژگیهای Drag & Drop نرم افزار Expression Blend به سرعت و با دقت طراحی های مربوط به User Interface را انجام دهیم.
برنامه نویس می تواند صرفاً در نحوه ورود و خروج داده ها در View Model از طریق Model، و به تولید و اجرا درآودن لایه های تجاری تمرکز داشته باشد.
به عقیده من یک برنامه نویس متوجه خواهد شد که ما از ویژگی LESS CODE نهفته در View Model بهره مند شده ایم و اگر از این الگو استفاده نمی شد مطمئناًً با حجم بسیار بیشتر کد نویسی مواجه می شدیم.
حداقل، بسیاری از برنامه نویسانی که من با آنها کار کرده ام، تجربه بسیار لذت بخشی را در بهره مندی از این الگو داشته اند، چون می توانند بر روی منطق رویه ها تمرکز داشته باشند.
 Silverlight ،
MVVM ،
Expression Blend ،
Silverlight ،
MVVM ،
Expression Blend ،
ساخت View

روی colTasks در قسمت Sample Data کلیک کنید . . .

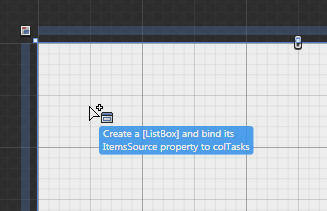
. . . و آن را روی صفحه رها کنید.

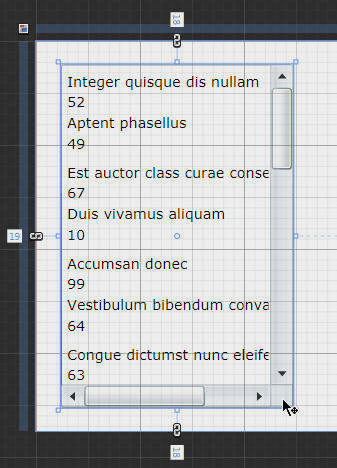
با این کار، یک ListBox با نمونه داده ها ایجاد خواهد شد.
نکته: در حال run-time اطلاعات واقعی اطلاعات نمونه نشان داده نخواهد شد.
ادامه مطلب...
View

MainPage.xaml را در Expression Blend باز کنید.
ادامه مطلب...
 Silverlight ،
MVVM ،
Expression Blend ،
Silverlight ،
MVVM ،
Expression Blend ،
عناوین یادداشتهای وبلاگ
بایگانی
دسته بندی موضوعی

