ساخت View

روی colTasks در قسمت Sample Data کلیک کنید . . .

. . . و آن را روی صفحه رها کنید.

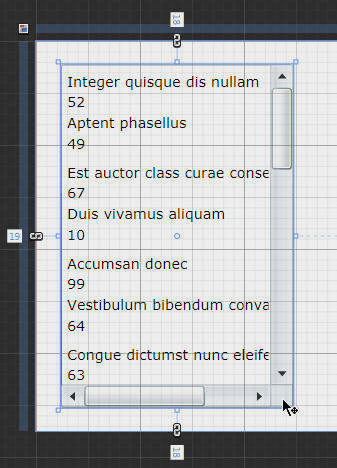
با این کار، یک ListBox با نمونه داده ها ایجاد خواهد شد.
نکته: در حال run-time اطلاعات واقعی اطلاعات نمونه نشان داده نخواهد شد.

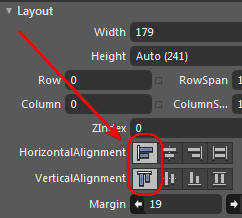
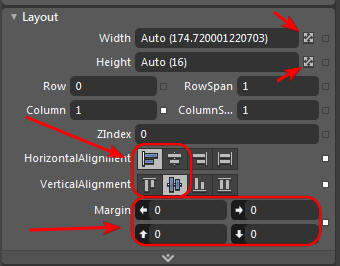
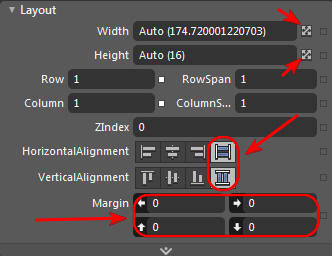
در Properties مربوط به ListBox مقادیر HorizontalAlignment به Left و VerticalAlignment را به Top تغییر دهید.

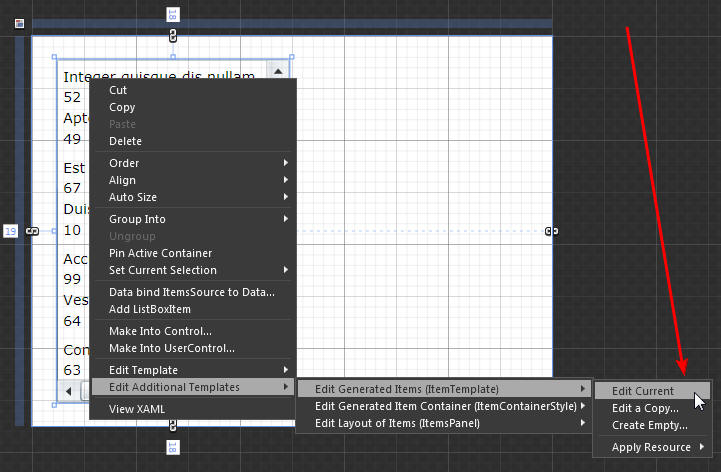
روی ListBox کلیک راست کرده و گزینه
Edit additional Templates > Edit Generated Items > Edit Current
را انتخاب کنید.

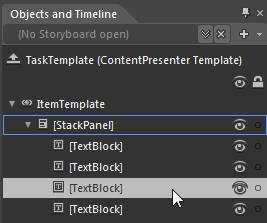
در پنجره Object and Timeline روی سومین TextBlock کلیک کنید.

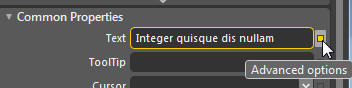
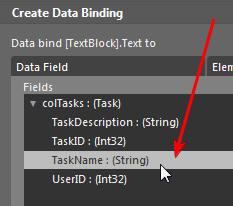
در قسمت Properties مربوط به TextBlock در قسمت Text گزینه Advanced options :

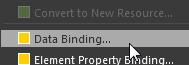
گزینه Data Binding . . . ر انتخاب کنید.
نکته: نسخه Expression Blend مربوط به آموزش موجود در این مقاله 4 می باشد. در نسخه ی بالاتر ممکن است عبارات قدری متفاوت باشد. به طور مثال به جای عبارت Data Binding . . . شما عبارت Crate Data Binding . . . را خواهید دید.

همانطور که می بینید این TextBlock به TaskName مقید(بایند) شده است. این تنها TextBlock ای است که می خواهیم در ListBox نمایش داده شود.

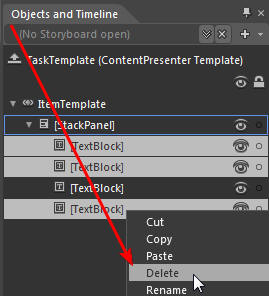
در قسمت Objects and Timeline سایر TextBlock ها را حذف کنید.

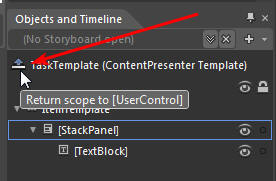
بر روی آیکون Return scope کلیک کنید.

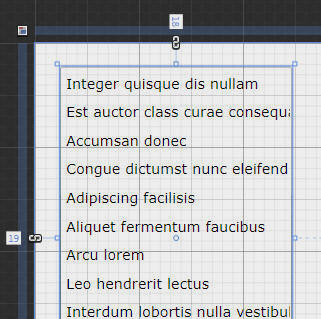
همانطور که می بینید ListBox شکل خود را یافته است.

حالا یک کنترل گرید انتخاب کنید.

Grid را درست بعد از ListBox و در مجاور آن قرار دهید.

با شناور نمودن موس در لبه های گرید و با فشردن دکمه چپ موس یک سلول ایجاد کنید.

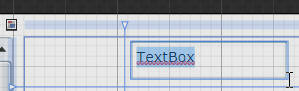
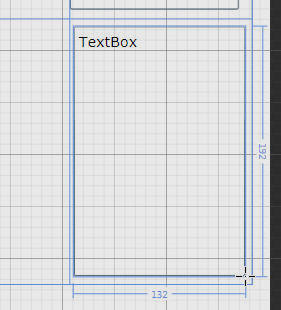
از جعبه ابزار یک TexBox را گرفته . . .

. . . آنرا کشیده و روی Grid رها کنید.

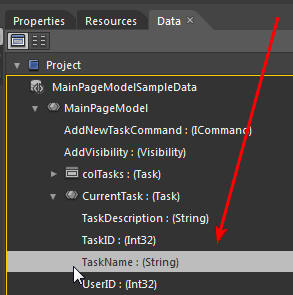
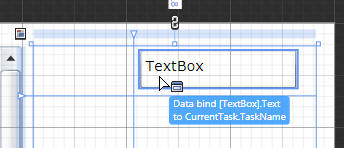
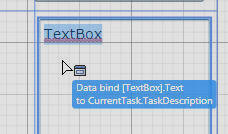
از پنجره Data، گزینه TaskName را گرفته . . .

. . . و سپس آنرا روی TextBox رها کنید.

در Properties مربوط به TextBOx

یک TextBox بر روی گرید قرار دهید.

در Properties مربوط به TextBOx

از پنجره Data، گزینه TaskDescription را انتخاب کرده و روی این TextBox رها کنید.

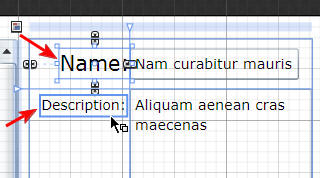
دو TextBlock با متن Name و Description مطابق شکل در کنار TextBox های مربوطه قرار دهید.(برای این کار باید Text Properties. آنرا تغییر دهید)

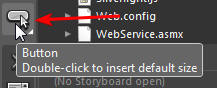
در قسمت Tool Bar روی ابزار Button کلیک کنید.

در قسمت Tool Bar روی ابزار Button کلیک کنید.

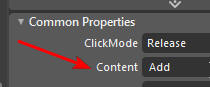
مقدار Content آنرا به Add تغییر دهید.

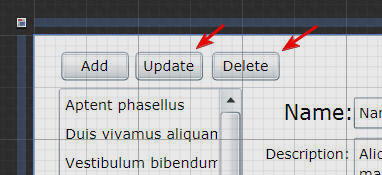
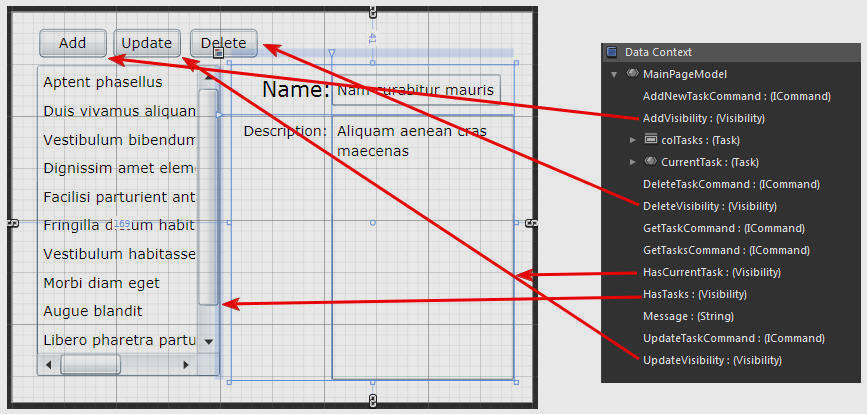
دو کلید Update و Delete مطابق شکل به بالای ListBox اضافه کنید.
(ما در مراحل بعدی رویدادهای کلیک مربوط به این دکمه ها را تنظیم خواهیم کرد.)
تنظیمات مربوط به Visibility
الان تمامی کنترل های مورد نیاز روی صفحه قرار دارند، و هم اکنون می خواهیم Visibility را به کنترل های مختلف قلاب کنیم(hook up).

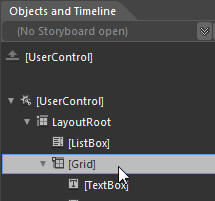
روی پنجره Object and Timeline روی کنترل Grid کلیک کنید.

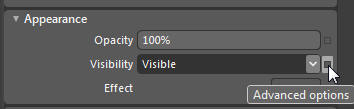
در Properties مربوط به Grid، Advanced options مربوط به Visibility را انتخاب کنید.

گزینه Data Binding . . .(در نسخه 5 Create Data Binding . . ) را انتخاب کنید.

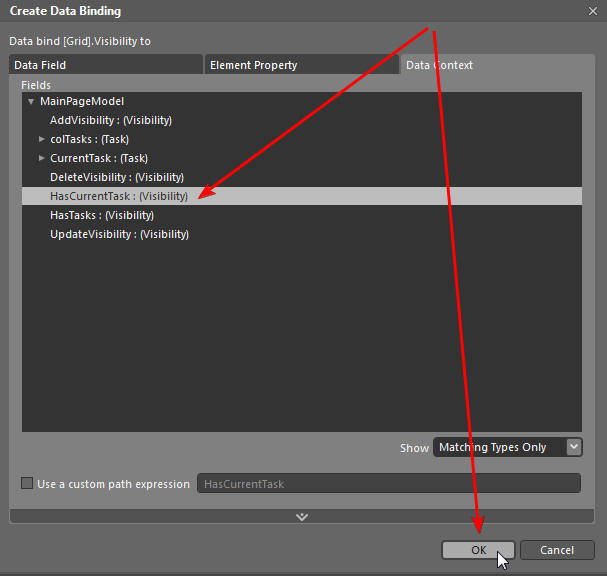
گرید را به HasCurrentTask مقید نموده و روی OK کلیک کنید.

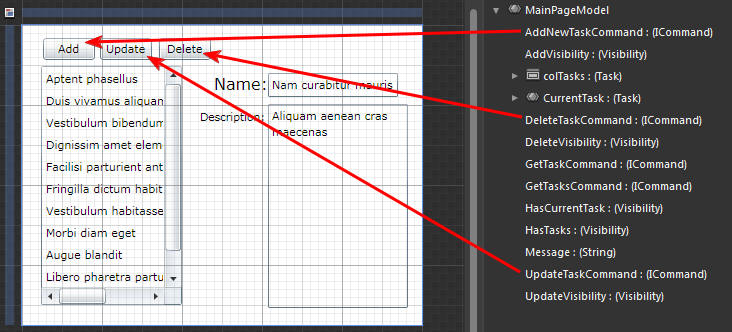
مابقی Visibility Properties را مطابق دیاگرام فوق به کنترل ها قلاب کنید.

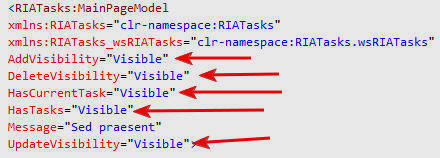
نکته: اگر مقید سازی خصیصه Visibility موجب شود که برخی از کنترل ها در حال Desing (یا همان طراحی) دیده نشوند، می توانید فایل sample data را ویرایش کنید و . . .

. . . مقادیر آنها را به مقدار Visible تغییر دهید.
استفاده از رفتارها (Behaviors)
در این قسمت از رفتار InvokeCommandAction به منظور این که دکمه ها ICommand های تعریف شده در View Model را اجرا کنند، استفاده خواهیم کرد.
استفاده از Behaviors
در این قسمت از رفتار InvokeCommandAction به منظور این که دکمه ها ICommand های تعریف شده در View Model را اجرا کنند، استفاده خواهیم کرد.
اضافه کردن دکمه
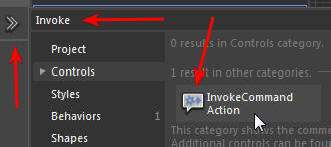
از طبقه مربوط به Behaviors کنترل InvokeCommadnAction را انتخاب کنید.(برای یافتن راحتر ان می توانید عبارت Invoke را در جعبه متن Search بنویسید).

و در پنجره Object and Timeline روی دکمه Add رها کنید.

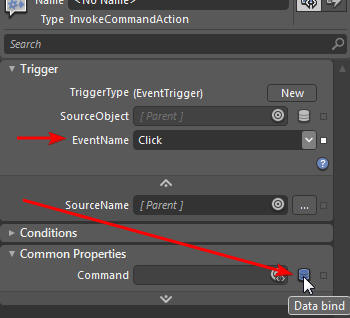
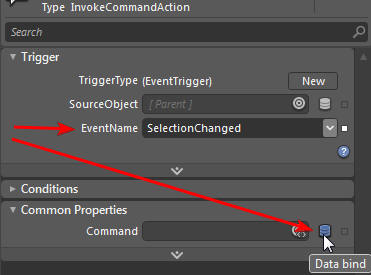
در Properties مربوط به این Behavior:

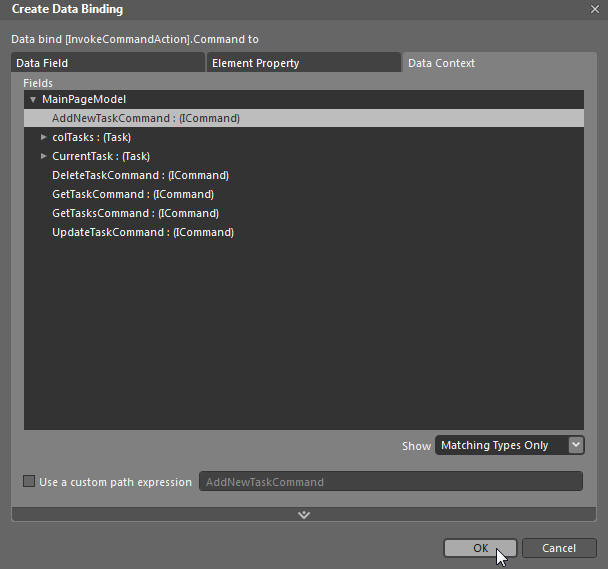
به زبانه Data Context رفته، سپس گزینه AddNewTaskCommand را انتخاب کرده و روی دکمه OK کلیک کنید.

رفتار های InvokeCommandAction را به دکمه های Update، Delete و Add مطابق دیاگرام فوق اضافه کنید.
انتخاب یک Task از ListBox


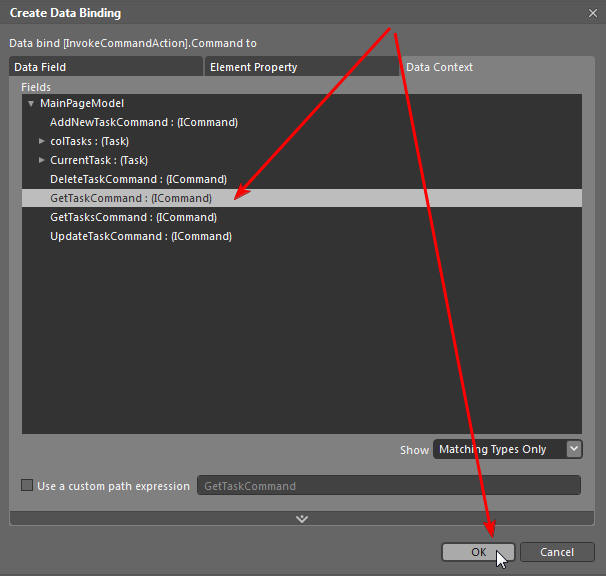
گزینه GetTaskCommand را انتخاب و روی OK کلیک کنید.

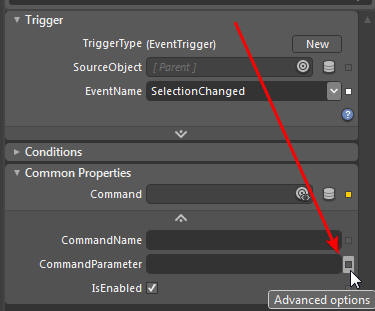
در قسمت CommandParameter بر روی Advanced Options کلیک کنید.

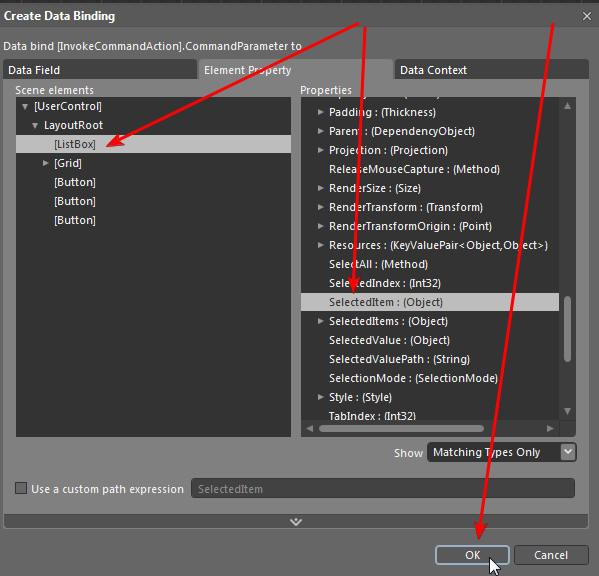
درقسمت ListBox گزینه SelectedItem را انتخاب و OK کنید.
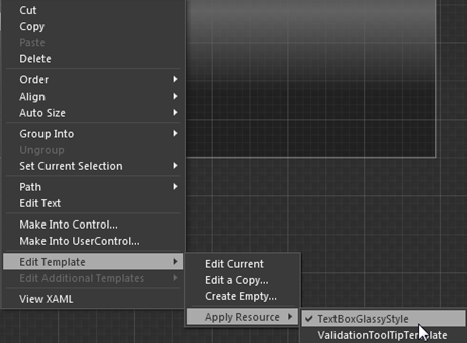
افزودن Style

با کلیک بر روی این لینک در مورد ResourceDictionary و نحوه به کارگیری آنها بیشتر مطالعه کنید.
Build و اجرای پروژه

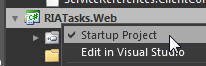
در پنجره Projecties، روی پروژه RIATasks.Web کلیک راست کرده و گزینه Startup Project را انتخاب کنید.

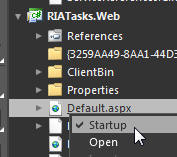
روی صفحه Default.aspx کلیک راست کرده و گزینه Startup را انتخاب کنید.
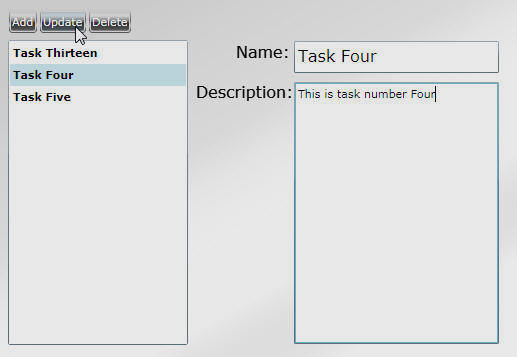
برای Build و اجرای پروژه از کلید F5 استفاده کنید.

پروژه کامل شده است.
 حذف ردیف...
حذف ردیف...
عناوین یادداشتهای وبلاگ
بایگانی
دسته بندی موضوعی