ساخت برنامه
شما برای ایجاد برنامه به نرم افزارهای زیر احتیاج دارید:
- Visual Studio 2010 یا بالاتر
- Expression Blend 4 یا بالاتر
- SQL Server2005 یا بالاتر
تنظیمات مربوط به دیتابیس

یک دیتابیس جدید تحت RIATasks ایجاد کنید.

با استفاده از اسکریپت زیر جدولی با نام Tasks ایجاد کنید:
SET ANSI_NULLS ON GO SET QUOTED_IDENTIFIER ON GO IF NOT EXISTS (SELECT * FROM sys.objects
WHERE object_id =
OBJECT_ID(N"[dbo].[Tasks]") AND type in (N"U")) BEGIN CREATE TABLE [dbo].[Tasks](
[TaskID] [int] IDENTITY(1,1) NOT NULL,
[TaskName] [nvarchar](50) NOT NULL,
[TaskDescription] [nvarchar](max) NOT NULL,
[UserID] [int] NOT NULL,
CONSTRAINT [PK_Tasks] PRIMARY KEY CLUSTERED
(
[TaskID] ASC )WITH (PAD_INDEX = OFF,
STATISTICS_NORECOMPUTE = OFF,
IGNORE_DUP_KEY = OFF,
ALLOW_ROW_LOCKS = ON,
ALLOW_PAGE_LOCKS = ON) ON [PRIMARY]
) ON [PRIMARY] END GO IF NOT EXISTS (SELECT * FROM sys.indexes WHERE object_id =
OBJECT_ID(N"[dbo].[Tasks]") AND name = N"IX_Tasks_UserID") CREATE NONCLUSTERED INDEX [IX_Tasks_UserID] ON [dbo].[Tasks]
(
[UserID] ASC )WITH (PAD_INDEX = OFF,
STATISTICS_NORECOMPUTE = OFF,
SORT_IN_TEMPDB = OFF,
IGNORE_DUP_KEY = OFF,
DROP_EXISTING = OFF,
ONLINE = OFF,
ALLOW_ROW_LOCKS = ON,
ALLOW_PAGE_LOCKS = ON) ON [PRIMARY] GO
شما باید تنظیمات امنیتی (Security ) مربوط به SQL را انجام دهید تا در مراحل بعدی برای اتصال به پایگاه داده مشکلی نداشته باشید.
ایجاد یک پروژه Web Application

در VS2010 از منوی File بر روی گزینه New Project کلیک کنید.
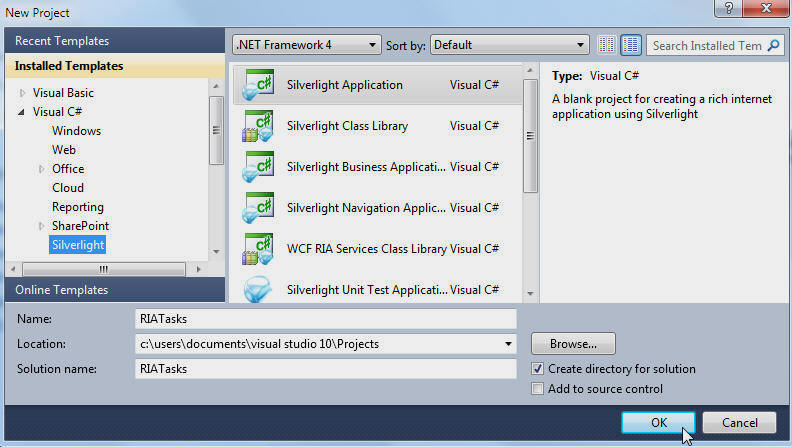
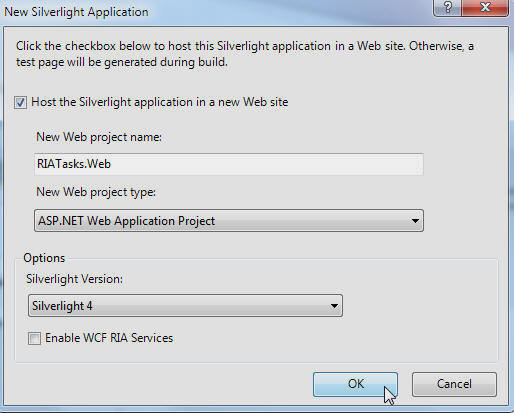
یک برنامه Silverlight Application ایجاد کنید
مقادیر پیش فرض را پذیرفته و روی OK کلیک کنید.
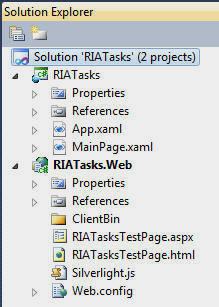
پروژه ایجاد خواهد شد.
فعال سازی Form Authentication
در اینجا نیاز هستش که برنامه تحت وب از حالت Form Authentication استفاده کند. وقتی کاربر Login می کند یک authentication ‘token’ رمزگذاری شده در Web Browser کاربر ایجاد می شود که حاوی UseID است.این token (نشانه) به وسیله برنامه Silverlight وقتی که Web service را ایجاد می کند فراخوانی می شود. متدهای web service (در ادامه آنها را ایجاد خواهیم کرد) token را جهت تضمین امنیت بررسی خواهند کرد.
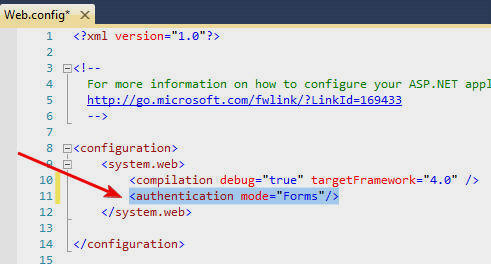
فایل Web.config را باز کنید
<authentication mode="Forms"/> را به فایل اضافه کرده آنرا ذخیره کنید و سپس فایل را ببندید.
ساخت صفحه Deafult

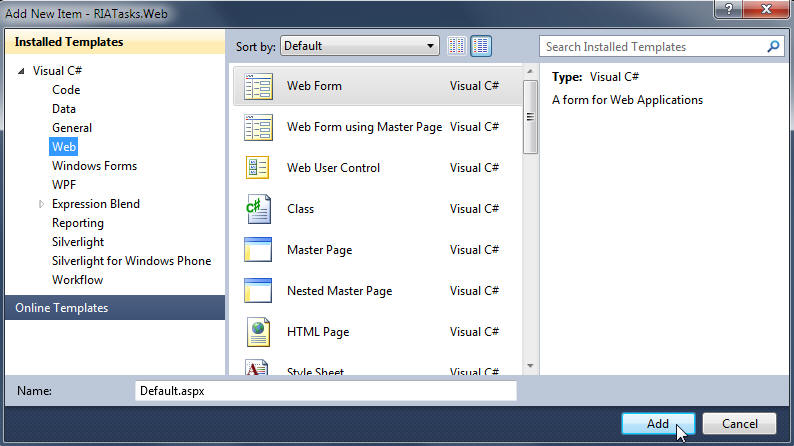
یک Web Form با نام Default Page به پروژه RIATasks.Web اضافه کنید.
فایل RIATasksTestPage.aspx را باز کنید و به Source view سوئیچ کنید.
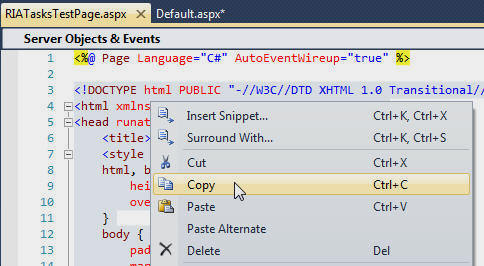
از ابتدای تگ <!DOCTYPE . . . تا انتهای صفحه هر چه که هست کپی کنید.
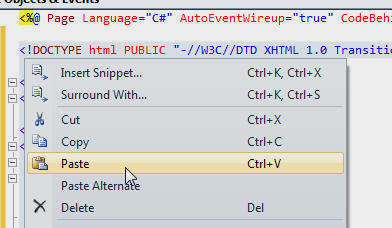
و آنرا در Source فایل Default.aspx از ابتدای تگ <DOCTYPE . . . تا انتهای صفحه به جای تمامی کدهای موجود الصاق کنید.
نیاز هست که تگ Div را که کنترل Silverlight در آن قرار دارد را به یک کنترل Panel تبدیل کنیم. کنترل Panel را می توان وقتی که کاربر در حالت logged in قرار ندارد به صورت hide در آورد.
برای انجام اینکار تغییرات زیر را انجام دهید
جایگزین کنید: <div id="silverlightControlHost">
با: <asp:panel id="silverlightControlHost" ="server">
جایگزین کنید: </div>
با: </asp:panel>
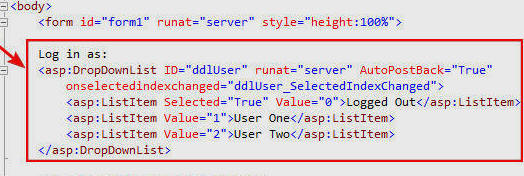
حالایک کنترل Drop-down به منظور ورود کاربر یا همان user log in درست در زیر تگ form اضافه کنید. در برنامه واقعی این کار باید در یک login form انجام شود.
کد های زیر را زیر تگ form الصاق کنید.
<asp:DropDownList ID="ddlUser" ="server" AutoPostBack="True" |

فایل Default.aspx.cs را باز کنید و تمامی کدهای زیر را در آن قرار دهید:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.Security;
namespace RIATasks.Web
{
public partial class Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
LogOut();
}
}
#region ddlUser_SelectedIndexChanged
protected void ddlUser_SelectedIndexChanged
(object sender, EventArgs e)
{
int intSelectedUser =
Convert.ToInt32(ddlUser.SelectedValue);
if (intSelectedUser > 0)
{
LogUserIntoSite
(Convert.ToInt32(ddlUser.SelectedValue));
}
else
{
LogOut();
}
}
#endregion
#region LogUserIn
private void LogUserIntoSite(int intUser)
{
// Log the user into the site
FormsAuthenticationTicket ticket =
new FormsAuthenticationTicket (1,
intUser.ToString(),
DateTime.Now,
DateTime.Now.AddDays(30),
false,
"Role One",
FormsAuthentication.FormsCookiePath);
// Encrypt the ticket.
string encTicket =
FormsAuthentication.Encrypt(ticket);
// Create the cookie.
Response.Cookies.Add
(new HttpCookie
(FormsAuthentication.FormsCookieName, encTicket));
// Show the Silverlight control
silverlightControlHost.Visible = true;
}
#endregion
#region LogOut
protected void LogOut()
{
FormsAuthentication.SignOut();
// Hide the Silverlight control
silverlightControlHost.Visible = false;
}
#endregion
}
}

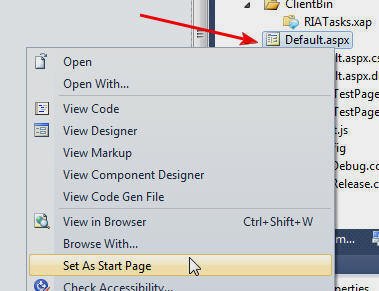
روی فایل Default.aspx کلیک راست کرده و آنرا به عنوان Start Page تعیین کنید.
برای اجرای برنامه می توانید از کلید F5 استفاده کنید. پروژه اجرا شده و در Web Browser باز می شود. شما می توانید محتویات drop down را به منظور log in شدن یک کاربر تغییر دهید.
Web browser را ببنید.
در قسمت سوم در خصوص نحوه ایجاد لایه Data صحبت خواهیم کرد.
 Silverlight ،
MVVM ،
Expression Blend ،
Silverlight ،
MVVM ،
Expression Blend ،
 حذف ردیف...
حذف ردیف...
عناوین یادداشتهای وبلاگ
بایگانی
دسته بندی موضوعی

