یک مثال ساده از CRUD در Silverlight

دلیل نوشتن این فایل آموزشی این بود که می دیدم دوستان در رابطه با موضوع این مقاله مشکل داشته و منبع مناسبی (حداقل فارسی) برای این موضوع پیدا نمی کردند. دوستان مطمئناً وقت زیادی را برای آموزش Silverlight سپری کرده اند اما همه می دانیم که کتابهای آموزشی به طور مفصل و عملی این روش ها را آموزش نمی دهند و برای آموزش قدم به قدم آن نیز نیاز به زمان زیادی هست. پس ما یک میانبر برای شما ایجاد کرده ایم.
در ضمن در این مقاله روش استفاده از View Model نیز آموزش داده شده است و بنده اعتقاد دارم که استفاده از این روش میزان کد نویسی شما را کاهش می دهد (که احتمالا شما انتظار آن را نداشتید) به بنده اعتماد کنید. اجازه دهید که شروع کنیم:
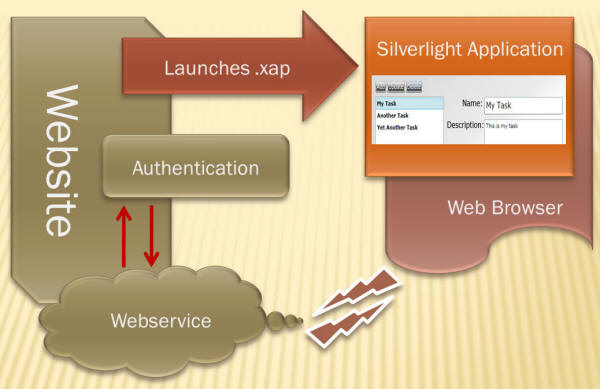
در خصوص CRUDمطمئناً Silverlight متفاوت است زیرا آن با وب سایتی که آنرا راه اندازی کرده است در ارتباط است و از یک ارتباط ناهمگام استفاده می کند. بنابراین آموزش برنامه ای کاربردی از این دست می تواند کمی چالش برانگیز باشد.
بنا براین من یک مثال از نوع end-to-end مطرح می کنم که اهداف زیر را شامل می شود:
- Create, Read, Update, Delete رکورد ها از دیتابیس
- پیاده سازی فرمهای مبتنی بر امنیت
- پیاده سازی امنیت Granular (تنها کاربر User One می تواند ببیند، ویرایش کند و Task های خود را ایجاد کند).
- پیاده سازی روش View Model
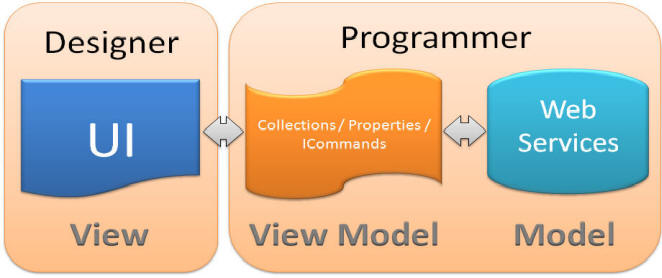
شیوه View Model

روش View Model به یک برنامه نویس اجازه می دهد برنامه ای را ایجاد کند که به طور مطلق به صورت UI ( User Interface) نباشد.
برنامه نویسی که فقط View Model و Model ایجاد می کند با طراحی که تسلط کافی در برنامه نویسی ندارد قادر خواهند بود در تولید برنامه های Silverlight با یکدیگر همکاری کامل داشته باشند.
برنامه کاربردی

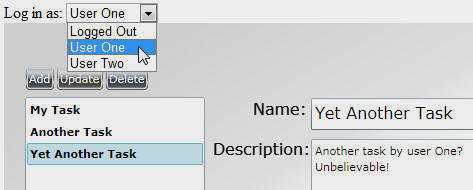
ابتدا نگاهی به برنامه بیاندازیم
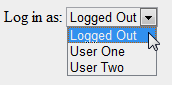
وقتی شما به برنامه را اجرا می کنید شما به صورت Logged Out به برنامه ورود پیدا خواهید کرد. شما می توانید با باز کردن کمبوباکس می توانید به عنوان User One یا User Two به برنامه ورود پیدا کنید.

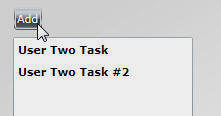
با کلیک کردن روی Add می توانید یک وظیفه جدید را ایجاد کنید.
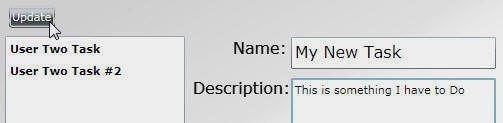
با کلیک بر روی Update وظیفه ذخیره خواهد شد.
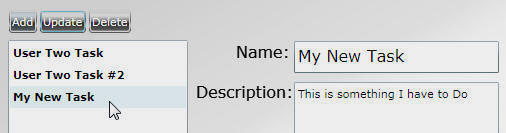
با انتخاب هر یک از Task ها مشخصات Task انتخاب شده به کاربر نمایش داده می شود و با کلیک بر روی دکمه Update تمامی تغییرات ذخیره می شوند و کلیک بر روی Delete منجر به حذف Taskانتخاب شده خواهد شد.
در قسمت دوم در خصوص نحوه ایجاد برنامه کاربردی صحبت خواهیم کرد.
 Silverlight ،
MVVM ،
Expression Blend ،
Silverlight ،
MVVM ،
Expression Blend ،
 حذف ردیف...
حذف ردیف...
عناوین یادداشتهای وبلاگ
بایگانی
دسته بندی موضوعی

